Agencia Estatal de Meteorología
- El tiempo
- Servicios climáticos
- Conócenos
- I+D+i
- Conocer más
- Empleo público y becas
- Datos abiertos
- Sede electrónica
En el ámbito de las tecnologías de la información, un widget o artilugio es una pequeña aplicación o programa, usualmente presentado en archivos o ficheros pequeños que son ejecutados por un motor de widgets o Widget Engine.
En particular, el objetivo de este widget para la predicción por municipios es el de facilitar la usabilidad y que pueda ser utilizado desde otras páginas web simplemente copiando el código generado que se pone a disposición del usuario.

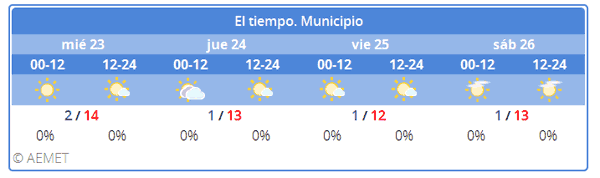
En la parte superior de la página de "El tiempo en tu web" se puede observar de forma interactiva como va quedando el widget conforme se va particularizando la configuración, en las siguientes zonas numeradas:
1. Municipio e idioma
Aquí se puede seleccionar en primer lugar el idioma del widget, en concreto español, catalán, gallego, valenciano, euskera, inglés o francés. A continuación se puede seleccionar la provincia o ciudad autónoma apareciendo una vez hecho esto los correspondientes municipios de esa zona en particular. Seleccionamos el municipio deseado y a continuación pulsamos "GENERAR WIDGET". Si se conoce el nombre del municipio, directamente se puede acceder introduciendo su nombre en la selección de busqueda.
2. Datos
Se puede personalizar el número de días así como si se quiere mostrar la cabecera, los nombres de las variables y la elección de dichas variables (estado del cielo, temperatura mínima y máxima en grados Celsius, sensaciones térmicas mínima y máxima en grados Celsius, probabilidad de precipitación, humedades relativas mínima y máxima en tanto por ciento, viento y avisos de fenómenos meteorológicos adversos). Siempre se tiene que dejar por lo menos una variable seleccionada.
3. Estilo
Esta parte está enfocada a la mejor integración posible del widget en tu web, en donde se puede elegir si presentar o no el borde del widget, el tamaño del texto e imagen en píxeles, el color del fondo, el principal y el secundario. Por último se podrá especificar si la presentación del widget en tu web será en horizontal o vertical.
4. Copia y pega este código en tu web
Para finalizar, lo único que quedaría sería copiar y pegar el correspondiente código generado en tu web. El widget es responsivo por lo que se adaptará al tamaño de la capa en la que se incluya dentro de tu web.
En la parte superior de la página de "El tiempo en tu web" se puede observar de forma interactiva como va quedando el widget conforme se va particularizando la configuración, en las siguientes zonas numeradas:
1. Municipio e idioma
Aquí se puede seleccionar en primer lugar el idioma del widget, en concreto español, catalán, gallego, valenciano, euskera, inglés o francés. A continuación se puede seleccionar la provincia o ciudad autónoma apareciendo una vez hecho esto los correspondientes municipios de esa zona en particular. Seleccionamos el municipio deseado y a continuación pulsamos "GENERAR WIDGET". Si se conoce el nombre del municipio, directamente se puede acceder introduciendo su nombre en la selección de busqueda.
2. Datos
Se puede personalizar el número de días así como si se quiere mostrar la cabecera, los nombres de las variables y la elección de dichas variables (estado del cielo, temperatura mínima y máxima en grados Celsius, sensaciones térmicas mínima y máxima en grados Celsius, probabilidad de precipitación, humedades relativas mínima y máxima en tanto por ciento, viento y avisos de fenómenos meteorológicos adversos). Siempre se tiene que dejar por lo menos una variable seleccionada.
3. Estilo
Esta parte está enfocada a la mejor integración posible del widget en tu web, en donde se puede elegir si presentar o no el borde del widget, el tamaño del texto e imagen en píxeles, el color del fondo, el principal y el secundario. Por último se podrá especificar si la presentación del widget en tu web será en horizontal o vertical.
4. Copia y pega este código en tu web
Para finalizar, lo único que quedaría sería copiar y pegar el correspondiente código generado en tu web. El widget es responsivo por lo que se adaptará al tamaño de la capa en la que se incluya dentro de tu web.
La utilización de este widget en una página web implica aceptar las condiciones de uso expuestas en la nota legal de AEMET